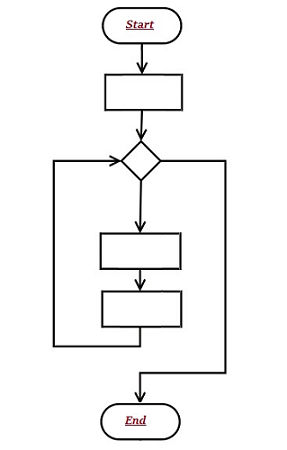
A flowchart is a blueprint that pictorially represents the algorithm and its steps. The steps of a flowchart do not have a specific size and shape rather it is designed in different shapes and sizes (see the image given below).

As shown in the above image, the boxes in different shapes and interconnected with arrows, are logically making a flow chart. A flow-chart represents the general steps in a process.
Benefits of Flowchart
Let us now discuss the benefits of a flowchart.
Simplify the Logic
As it provides the pictorial representation of the steps; therefore, it simplifies the logic and subsequent steps.
Makes Communication Better
Because of having easily understandable pictorial logic and steps, it is a better and simple way of representation.
Effective Analysis
Once the flow-chart is prepared, it becomes very simple to analyze the problem in an effective way.
Useful in Coding
The flow-chart also helps in coding process efficiently, as it gives directions on what to do, when to do, and where to do. It makes the work easier.
Proper Testing
Further, flowchart also helps in finding the error (if any) in program
Applicable Documentation
Last but not the least, a flowchart also helps in preparing the proper document (once the codes are written).
Flow-Chart Symbols
The following table illustrates the symbols along with their names (used in a flow-chart) −
| Name | Symbol | Name | Symbol |
|---|---|---|---|
 | Flow Line |  | Magnetic Disk |
 | Terminal |  | Communication Link |
 | Processing |  | Offline Storage |
 | Decision |  | Annotation |
 | Connector |  | Flow line |
 | Document |  | Off-Page Connector |
Sample of Flow Chart